Without further introduction…
Click anywhere to start — move with the arrow keys.
How it works /assets
 Credits mostly go to Emanuel Feronato who wrote this very nice tutorial. Basically I just ported it to javascript. There is a gist here with all the code.
Credits mostly go to Emanuel Feronato who wrote this very nice tutorial. Basically I just ported it to javascript. There is a gist here with all the code.
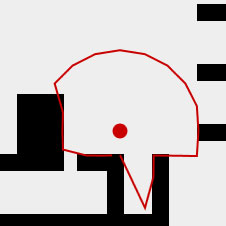
No need for much explanation here. The light bulb in the center projects beams of light that stop as soon as they hit a wall. I mostly built this because a) I wanted to test masking inside the canvas and b) it’s cool. Cannon makes things easy again, the lighted area is a simple shape, and the masking is handled by adding a mask to the background object.
As always, a picture is worth a thousand words so here is the same thing, but you can tweak some parameters around and enable/disable masking.